[toggle title=”Bạn Có Bao Giờ Tìm Kiếm “Inspect Element” Trên Safari?” state=”close”]Trong Chrome, Firefox, Explorer hoặc bất kỳ trình duyệt nào khác, nhấp chuột phải hoặc nhấn Phím chức năng F12 để xem Inspect Element. Nhưng nó không xảy ra trong trường hợp trình duyệt Safari.[/toggle]
[toggle title=”Làm Cách Nào Để Hiển Thị Chức Năng “Inspect Element” (Kiểm Tra Phần Tử) Trên Safari Trong Menu Chuột Phải?” state=”close”]Để hiển thị tính năng “Inspect Element” (Kiểu tra phần tử), điều đầu tiên bạn cần phải làm là kích hoạt menu Develop trong Preferences.. => Advanced. Kiểm chọn dòng Show Develop menu in menu bar ở cuối hộp thoại.[/toggle]
[toggle title=”Mở Chức Năng Web Inspect Trên Safari?” state=”close”]Để mở chức năng web Inspect trên Safari bạn chọn Develop => Close Web Inspector để kiểm tra phần tử HTML trên website. Hoặc bạn có thể mở Web Inspect bằng cách Click chuột phải => Inspect Element để kiểm tra các phần tử HTML của website.[/toggle]
[toggle title=”Kiểm Tra Giao Diện Mobile Của Website Trên Safari Như Thế Nào?” state=”close”]Để kiểm tra giao diện mobile của website trên safari bạn chọn Develop => Enter Responsive Design Mode.[/toggle]
Hướng Dẫn Hiển Thị Chức Năng “Inspect Element” (Debug Website) Trên Safari
Giống như trình duyệt Firefox và Chrome, Apple cũng trang bị cho trình duyệt của mình một bộ công cụ mạnh mẽ để hỗ trợ các nhà lập trình khảo sát và chỉnh sửa trang web của mình ngay trên trình duyệt Safari để xem log, chỉnh sửa lỗi css mà không cần edit source. Nếu như Chrome và Firefox đều có thể Inspect/Inspect Element (Kiểm Tra Phần Tử) trên Win hay Mac, thì Safari lại là chuyện khác, chúng chỉ có thể dùng Safari trên macOS để debug. Vậy làm sao để hiển thị chức năng Inspect Element (Debug Website) trên Safari? Cùng EPAL tìm hiểu ngay trong bài viết này nhé!
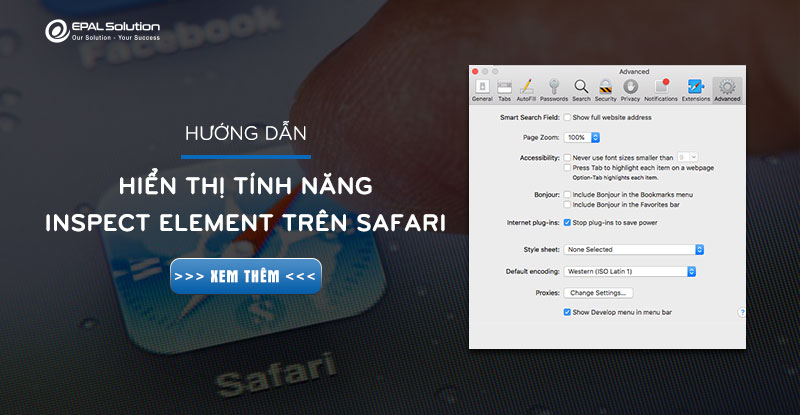
Bước 1: Để hiển thị chức năng Inspect Element trên Safari, điều đầu tiên bạn cần phải làm là kích hoạt menu Develop trong Safari => Preferences..
Trong Advanced kiểm chọn dòng Show Develop menu in menu bar ở cuối hộp thoại
Bước 2: Trên thanh menu của Safari chọn Develop => Connect Web Inspector để kiểm tra phần tử HTML trên website. Hoặc bạn có thể mở Web Inspector bằng cách Click chuột phải => Inspect Element để kiểm tra các phần tử HTML của website.
Web Inspector là trung tâm điều khiển, cho phép bạn dễ dàng truy cập vào bộ công cụ lập trình được tích hợp trong Safari. Bộ công cụ này được sắp xếp thành từng tab riêng biệt và bạn hoàn toàn có thể sắp xếp lại thứ tự của chúng.
- Elements: Hiển thị và khảo sát các thành phần tạo nên DOM (Document Object Model) của một trang web (các thẻ <div>, <span>, <a>,…).
- Network: Hiển thị danh sách chi tiết của tất cả các hệ thống mạng sử dụng tài nguyên của trang web, qua đó bạn có thể đánh giá nhanh trạng thái, mức độ phản hồi, các giới hạn, và hơn thế nữa.
- Debugger: Sử dụng công cụ sửa lỗi để giúp bạn tìm ra nguyên nhân gây ra các lỗi Javascript trên trang web.
- Resources: Hiển thị tài nguyên của trang web như hình ảnh, font, script, css, … Bạn có thể xác nhận mọi thứ có được vận hành theo đúng định dạng và cấu trúc mình muốn hay không.
- Timelines: Cung cấp các thông tin về những hoạt động xảy ra với trang web đang mở, như là mạng, layout và tình trạng kết xuất, JavaScript và các sự kiện, và bộ nhớ. Mọi thứ được phát hoạ gọn gàng trên một thanh tiến trình hoặc ghi lại thành từng frame, giúp bạn nhiều cách khám phá để tối ưu cho trang web.
- Storage: Hiển thị chi tiết nơi lưu trữ dữ liệu trong bộ nhớ đệm của trang web như application cache, cookies, databases, indexed databases, local storage, và session storage.
- Canvas: Công cụ mới này giúp dễ dàng chẩn đoán các vấn đề về hiệu năng và tính chính xác trong mã bản vẽ canvas mà không cần phải tự tạo mã cho bạn.
- Audit: Được biểu diễn dưới dạng cây kiểm toán, mỗi kiểm toán có thể được chạy trên trang được kiểm tra. Kiểm toán có thể là một nhóm các cuộc kiểm toán khác (Ví dụ: nhóm thử nghiệm) hoặc trường hợp thử nghiệm riêng lẻ.
- Console: Gõ các lệnh JavaScript vào console để sửa lỗi, bổ sung hay lấy thông tin trang web. Bạn cũng có thể thấy các nhật ký, các lỗi, và các cảnh báo từ trang web, từ đó có thể nhận định mức độ quan trọng của vấn đề và định ra hướng giải quyết một cách nhanh chóng.
Ngoài ra Safari có một giao diện mạnh mẽ giúp các nhà lập thử nghiệm nhanh tình trạng trang web hiển thị trên màn hình các thiết bị với kích thước và độ phân giải phổ biến hiện nay như Iphone, Ipad,… có tên là Responsive Design Mode.
Để sử dụng công cụ này bạn chọn Develop => Enter Responsive Design Mode.
Bạn có thể tùy chỉnh bằng cách click vào thiết bị để thay đổi kích thước, thậm chí bạn có thể hiển thị cửa sổ ở chế độ Split View của IPad nữa.
Cảm ơn bạn đã theo dõi bài viết, hi vọng với những chia sẻ của EPAL sẽ giúp ích được bạn trong việc mở debug trên trình duyệt Safari.
Xem Video Hướng Dẫn Hiển Thị Chức Năng “Inspect Element” (Debug Website) Trên Safari
Có Thể Bạn Quan Tâm: