Hướng Dẫn Tạo Và Chỉnh Sửa Menu Trong Website Wordpress

Khái niệm về menu trong website wordpress.
1. Menu là gì?
Menu là thành phần không thể thiếu khi thiết kế website.
Menu trên website giúp người dùng xác định được tổng thể nội dung cũng như chủ đề trên 1 website, từ đó giúp người dùng dễ dàng phân loại và tìm kiếm được nội dung mà mình đang quan tâm.
2. Một số dạng menu trên website wordpress.
Menu không chỉ là chuyển hướng để người dùng dễ dàng tìm kiếm được chủ đề mà người dùng quan tâm. Mà còn được thiết kế dưới nhiều dạng khác nhau tùy thuộc vào chức năng, diện tích hiển thị… mà có một số dạng menu trên website wordpress mà ta thường gặp.
Các dạng menu thường gặp
-
-
-
- Menu Ngang: Đây là dạng menu rất phổ biến được nhìn thấy ở hầu hết trên các website. Nhưng có nhược điểm là: Nội dung bị hạn chế bởi chiều ngang theo website, mỗi thành phần thường giới hạn khoảng 2-3 từ.
- Menu Dọc: Menu dọc là dạng Menu được sử dụng rất nhiều trong thiết kế website. Ưu điểm là hiển thị theo chiều dọc dài với nội dung website, nên ít làm tốn diện tích và có thể thoải mãi chứa nhiều danh mục để cung cấp đầy đủ thông tin cho người dùng.
- Menu (Cuộn) Thả xuống: Dạng này thường được thiết kế kèm với Navigation ngang hoặc dọc. Thích hợp cho các website có nhiều nội dung như: Website tin tức, báo chí.
-
-
Cách tạo và chỉnh sửa menu trong website wordpress.
EPAL Solution hướng dẫn chi tiết giúp khách hàng dễ dàng tạo và chỉnh sửa menu trong website wordpress.
1. Các thành phần cần biết trước khi tạo menu
Để tạo và chỉnh sửa menu trong website wordpress trước tiên chúng ta cần truy cập vào Wordpress CMS. (Đăng nhập vào trang quản trị website wordpress)
-
-
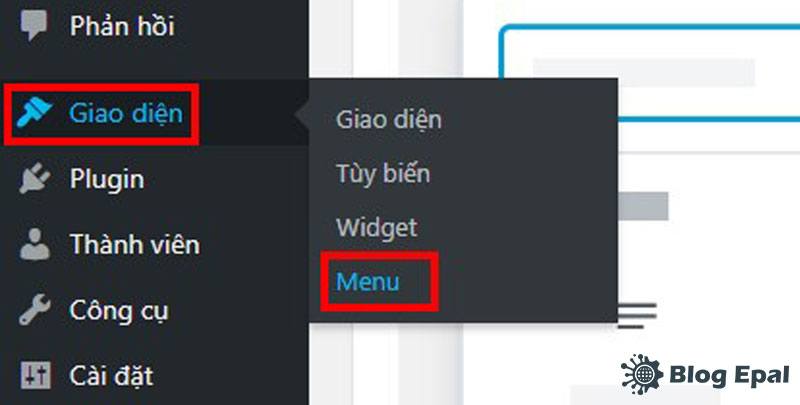
- Trong trang quản trị >> Giao diện >> Menu.
-
(Đối với ngôn ngữ tiếng anh thì: Dashboard >> Appearance >> Menus)

-
-
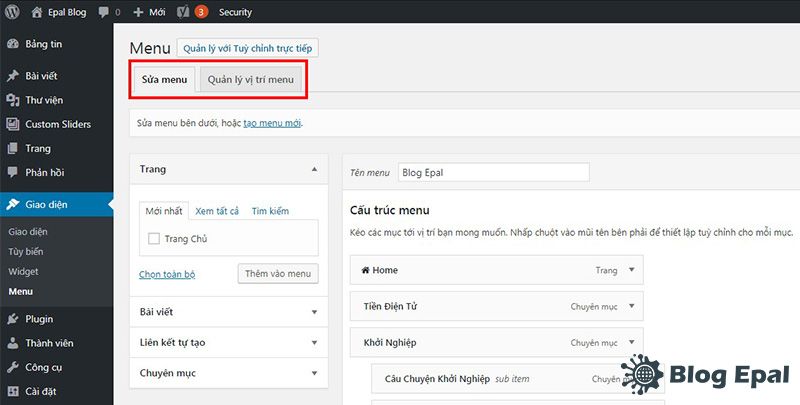
- Ở phần giao diện Menu chúng ta sẽ thấy 2 tab: “Sửa Menu” và “Quản lý vị trí menu”
-

-
-
- Sửa Menu: Chỉnh sửa các thành phần trên menu như: Chuyên mục, trang , bài viết hoặc 1 URL cụ thể.
- Quản lý vị trí menu: Chỉnh sửa vị trí của menu hiển thị trên website như: Hiển thị ở trên, dưới, bên trái, bên phải trên website.
-
2. Hướng dẫn tạo Menu trong website wordpress.
-
-
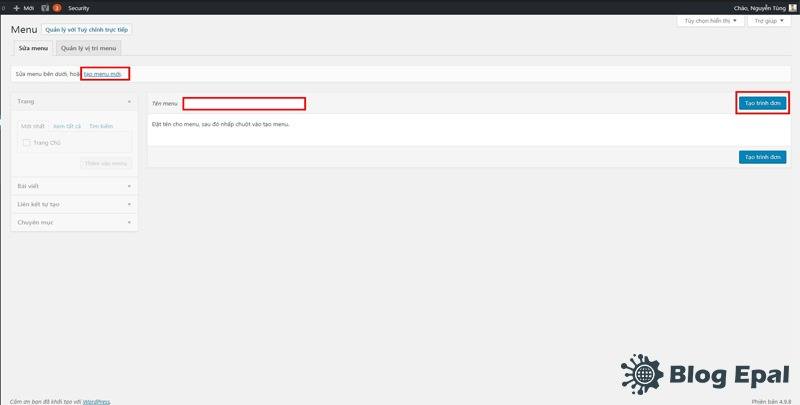
- Trong trang quản trị >> Giao diện >> Menu: Click chọn Tạo menu mới >> nhập tên menu >> Tạo trình đơn để tạo Menu
-

3. Thêm các thành phần (Nội dung) vào menu website
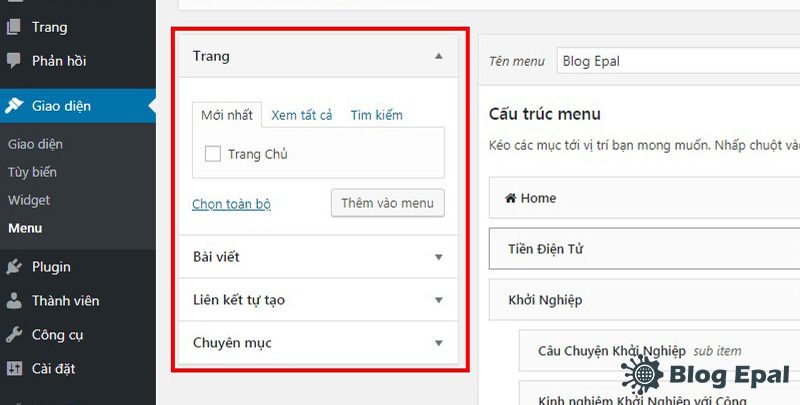
Các thành phần có thể thêm vào Menu như:

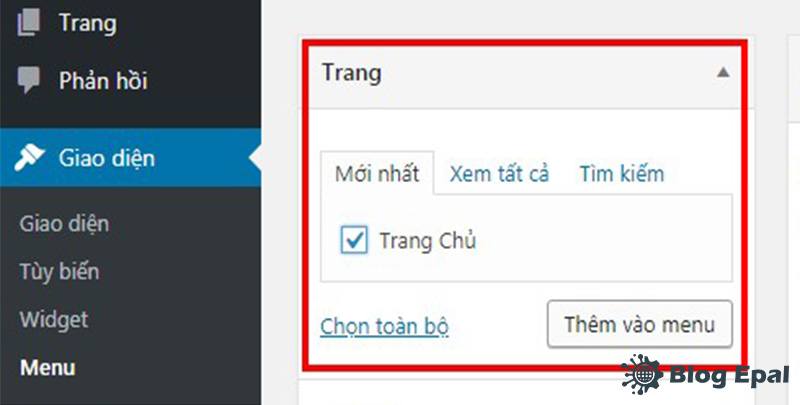
Trang: Là các trang đã được tạo trên website của bạn.

-
-
- Tick chọn vào trang muốn thêm vào menu >> “Thêm vào Menu”.
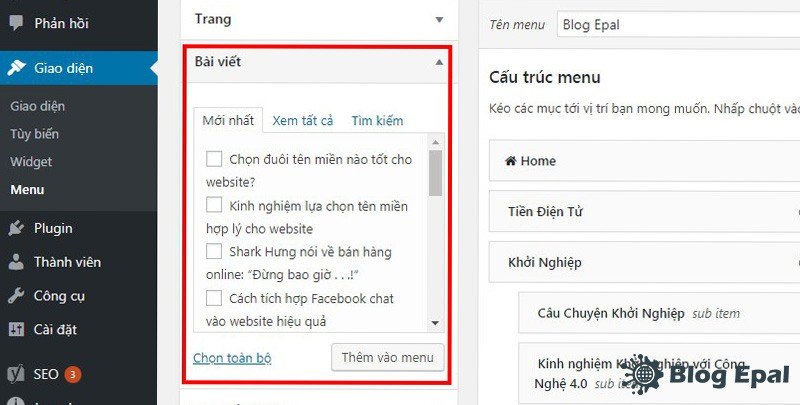
- Bài viết: Các bài viết đã được viết trên website của bạn.
-

-
-
- Tick chọn vào bài viết muốn thêm vào menu >> “Thêm vào Menu”.
-
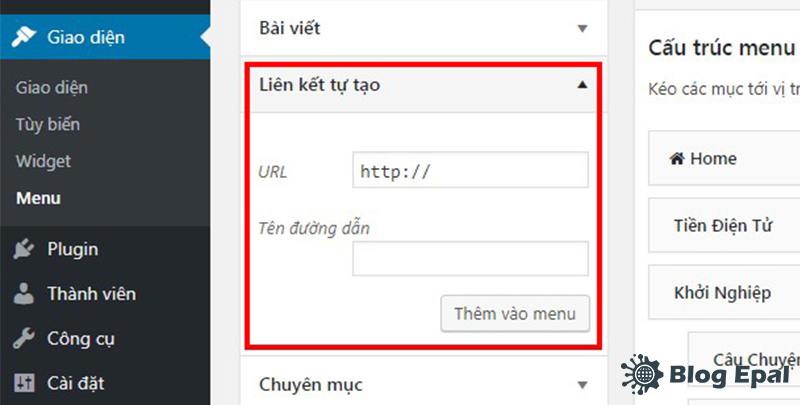
Liên kết tự tạo: Các liên kết (URL) tùy chọn mà bạn muốn đưa vào menu. (Có thể là một URL từ website khác)

-
-
- URL: Nhập đường dẫn muốn thêm vào menu
- Tên đường dẫn: Là tên sẽ hiển thị trên menu
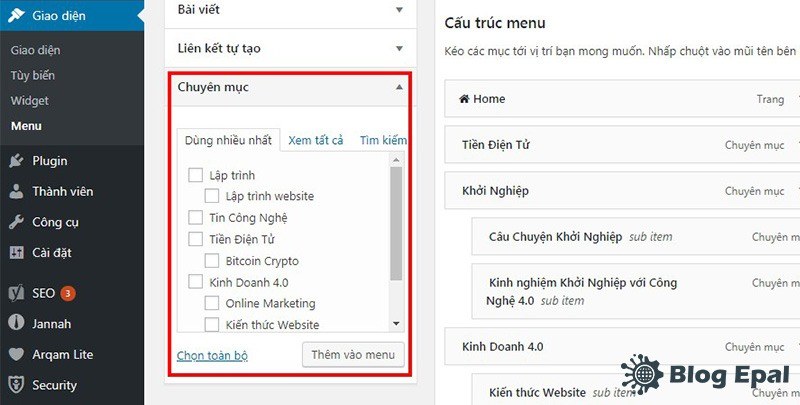
- Chuyên mục: Là danh mục đã được tạo trên website của bạn.
-

-
-
- Tick chọn vào chuyên mục muốn thêm vào menu >> “Thêm vào Menu”.
-
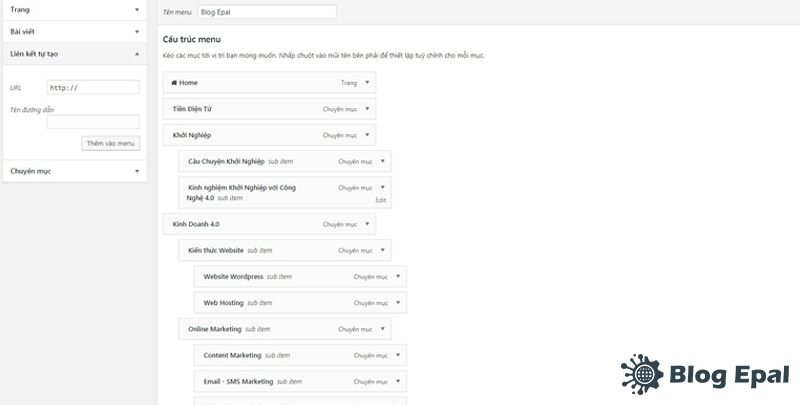
4. Thay đổi thứ tự hiển thị cũng như phân cấp trên menu website
-
-
- Thứ tự các thành phần khi thêm vào menu: Để thay đổi thứ tự chỉ cần click (Giữ chuột) và di chuyển (Kéo thả) các thành phần đúng vị trí cần hiển thị.
-
LƯU Ý: Để phân cấp menu (Menu cha – menu con) chỉ cần di chuyển thành phần con thụt qua bên phải (hiển thị giống mô hình cây thư mục).

Ví dụ: Chuyên mục “Website wordpress” là con của “Kiển thức webstie” và kiến thức website con của chuyên mục Kinh Doanh 4.0
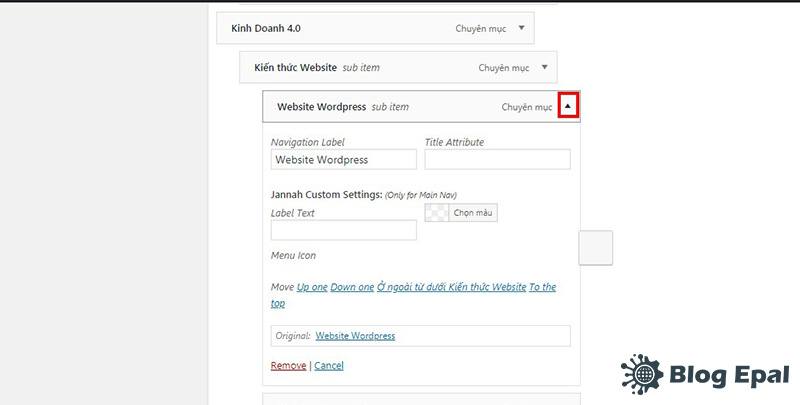
5. Chỉnh sửa – xóa thành phần trong menu website
-
-
- Để chỉnh sửa tên hiển thị của 1 thành phần trong menu: Trang, danh mục, link liên kết hay bài post: Click vào icon (bên phải) để show thôn tin:
- Navigation Label: Tên hiển thị trên menu.
- Chọn màu – menu Icon: Chọn màu và icon cho một thành phần của menu.
- Xóa một thành phần khỏi menu: Click vào icon show thông tin >> remove.
- Để chỉnh sửa tên hiển thị của 1 thành phần trong menu: Trang, danh mục, link liên kết hay bài post: Click vào icon (bên phải) để show thôn tin:
-

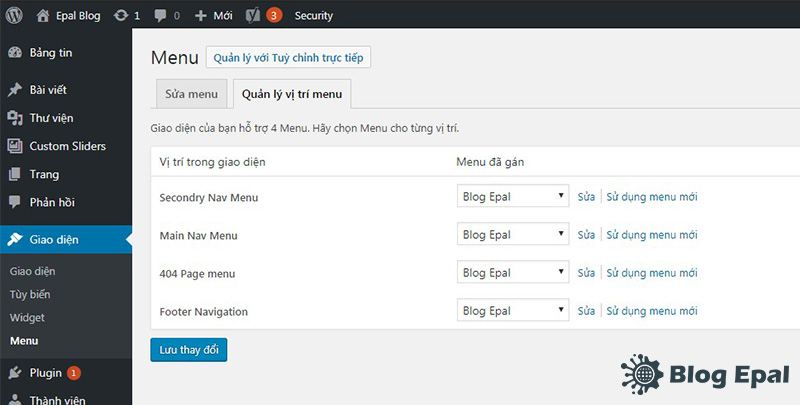
Hướng dẫn quản lý vị trí menu trong website wordpress.
Sau khi tạo xong menu chúng ta cần chọn vị trí để menu hiển thị như: Top menu, footer menu…
Quản lý vị trí menu: Click vào “Quản trị vị trí menu”

-
-
- Hiện tại giao diện của tôi có 4 vị trí để hiển thị menu. Bạn muốn menu của mình hiển thị ở vị trí nào thì tìm vị trí đó chọn tên menu mà mình cần hiển thị.
-
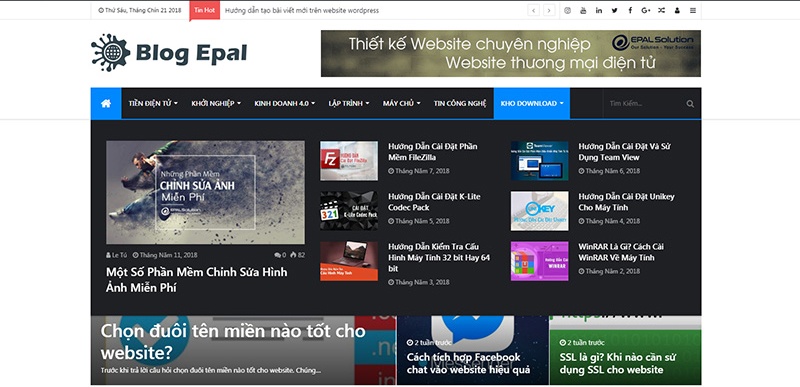
Đây là Menu Blog Epal đã hoàn thành.

Tham khảo thêm các chủ đề khác về quản trị website wordpress tại link sau:
[button color=”blue” size=”medium” link=”/huong-dan-su-dung-website-wordpress-epal-solution/” icon=”” target=”false” nofollow=”false”]Hưỡng Dẫn Quản Trị Website Wordpress[/button]
Hãy comment nếu bạn có thắc gì về vấn đề tạo và chỉnh sửa menu trên website wordpres.
Chúc các bạn thành công.





