Responsive Là Gì? Sự Ưu Việt Của Thiết Kế Web Responsive
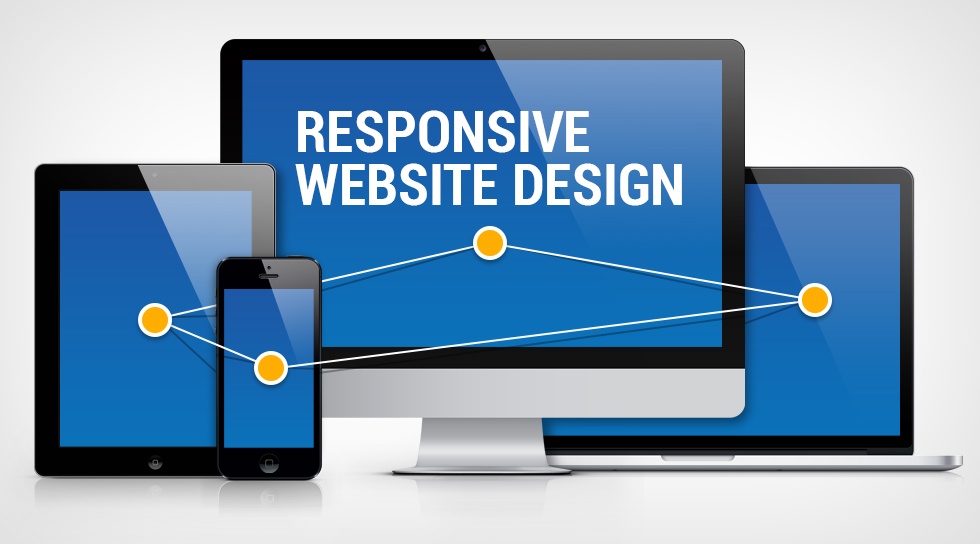
Tìm hiểu website responsive là gì?

“Responsive là gì?” là câu hỏi thường xuyên của khách hàng với đơn vị thiết kế website chuyên nghiệp. Hôm nay, Epal Solution sẽ cùng bạn tìm hiểu về responsive.
Responsive là gì?
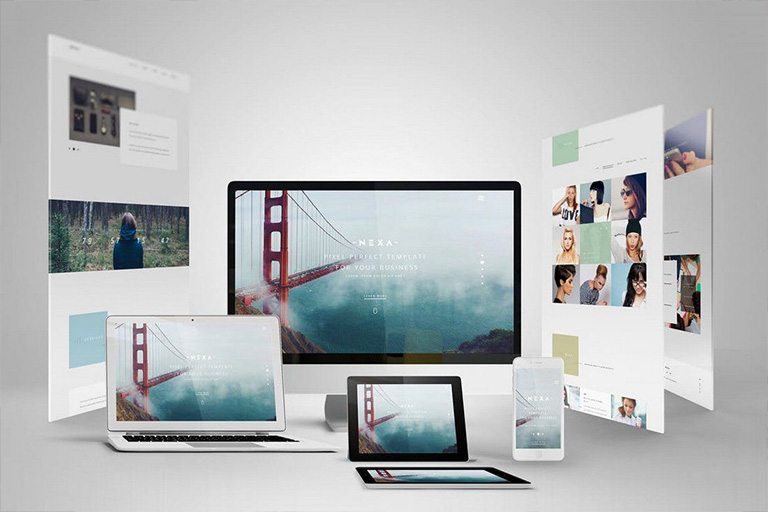
Hiểu một cách đơn giản nhất, thì web responsive là phong cách thiết kế website hiển thị phù hợp trên các thiết bị, độ phân giải màn hình. Nếu bạn vẫn chưa thể hình dung Responsive là gì? Thì hãy mở một website đẹp trên máy tính nhưng khi xem trên điện thoại bố cục lộn xộn, hình ảnh, bài viết không cân đối. Thì website đó không thể gọi là Web Responsive.
Cách kiểm tra website Responsive
Nếu đang lướt website trên PC, bạn hãy thử thu nhỏ trình duyệt hoặc đổi độ phân giải màn hình. Bạn sẽ thấy website của mình không hề xuất hiện Scrollbar ngang. mà nó sẽ tự động co dãn sao cho phù hợp với chiều rộng màn hình máy tính bạn. Thì website này đã được responsive.
Cách đơn giản hơn, bạn load website trên thiết bị cảm ứng, xoay thiết bị từ đứng sang nằm. Nếu trang web chuyển đổi một cách uyển chuyển sang chế độ hiện thị khác. Nó không chỉ phù hợp hơn với màn hình mới mà nó còn tạo hiệu ứng tốt cho người dùng. Tất nhiên, bạn sẽ biết đó là một website đã được thiết kế responsive rồi!
Xem thêm: Bảo mật SSL là gì? Tại sao cần sử dụng SSL cho website
Xu hướng thiết kế website
Responsive web design hiện tại đang là xu hướng thiết kế website hiện nay. Và vẫn đang phát triển rất mạnh mẽ. Hiển nhiên vì đây là một công nghệ web mới, vì nó mang lại nhiều sự tiện lợi cho người dùng. Và cả sự tiện lợi cho người lập trình trong quá trình xây dựng website.
Với tốc độ phát triển vũ bão của các thiết bị công nghệ cầm tay như: iPhone, iPad, MacBook, Laptop … Việc lướt web trên điện thoại gần như là không thua kém trên PC. Thậm chí, đối với một số ngành đặc thù, lượt truy cập từ Mobile đôi khi còn chiếm ưu thế nhiều hơn. Việc này càng cho thấy tầm quan trọng của việc responsive website là cần thiết như thế nào!

Các kích thước màn hình phổ biến
Thay vì phải kéo qua kéo lại, zoom tới zoom lui mới hiển thị đầy đủ website. Thì responsive ra đời giải quyết vấn đề tiên lợi cho người dùng. Dù các kích thước màn hình khác nhau nhưng chúng ta chỉ làm responsive trên các độ phân giải nàm hình thường gặp.
Độ phân giải màn hình thường gặp: 320px, 480px, 600px, 768px, 900px, 1200px, 1680px, 1050px …. có thể xếp thành các cặp như: 320 x 480, 1024 x 768, 1680 1050 …
Lợi ích của website responsive
Bạn có thể dễ dàng thấy được lợi ích của website responsive như:
- Website có thể truy cập dễ dàng bằng tất cả các thiết bị
- Thu hút những khách hàng truy cập website trên đường đi.
- Quản lí nhiều hiển thị chỉ với một lần chỉnh sửa.
- Giảm chi phí và thời gian thiết kế cho nhiều loại màn hình.
- Cải thiện seo cho website.





