Hướng Dẫn Tối Ưu Hình Ảnh Cho WebSite Wordpress
Để hình ảnh được hiển thị trên website mà không ảnh hưởng đến tốc độ load trang bạn cần tối ưu hóa hình ảnh

Việc sử dụng hình ảnh trên website wordpress là điều không thể thiếu, dù là website nào đi chăng nữa. Nếu không có hình ảnh, website sẽ giống như một bức tường đầy chữ. Tuy nhiên việc đăng tải quá nhiều hình ảnh lên website sẽ khá tốn dung lượng cũng như băng thông, chưa kể việc website wordpress sẽ tự động sinh ra nhiều tấm ảnh. Việc này khiến tiêu tốn khá nhiều dung lượng. Nếu bạn gặp khó khăn trong việc đăng tải hình ảnh lên website thì hãy tham khảo các bước tối ưu hóa hình ảnh cho website wordpress trong bài viết này.
Các bước tối ưu hình ảnh cho website
Để làm dược việc này trước tiên bạn phải cài công cụ Photoshop.
Bước 1: Mở Photoshop > File > Open (Ctrl + O) > Chọn File > Open.
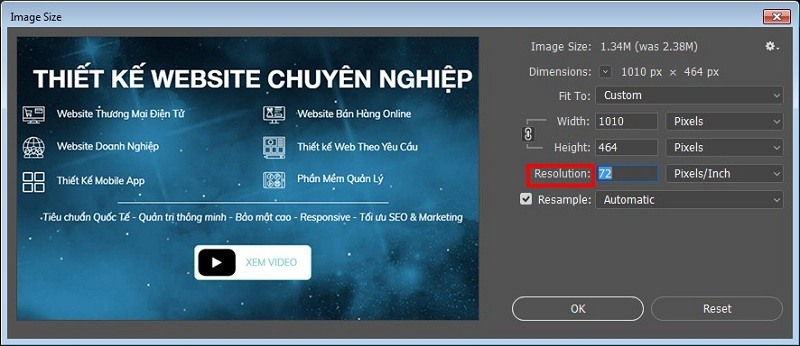
Bước 2: Chọn Image => Image Size (Alt + Ctrl + I).

- Cửa sổ này cho phép bạn chỉnh sửa size ảnh (width, height), và độ phân giải (Resolution).
- Để tối ưu hình ảnh cho website wordpress, chú ý đến Resolution, chỉnh thông số theo sau thành 72 Pixels/Inch.
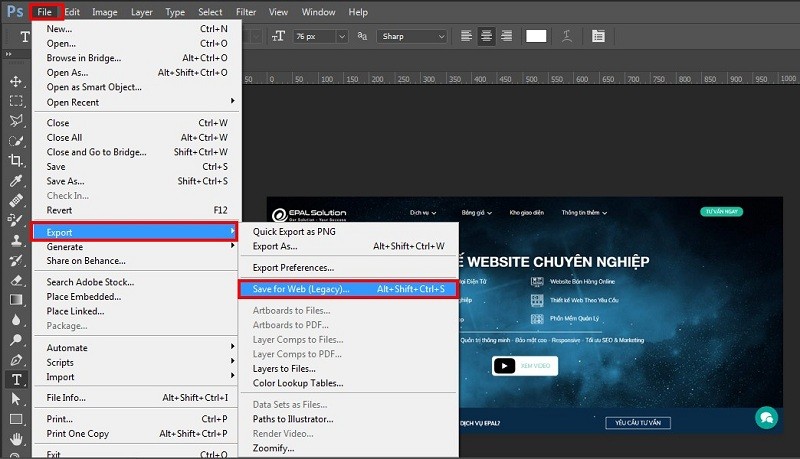
Bước 3: Chọn File => Export => Save For Web (Alt + Shift + Ctrl + S).

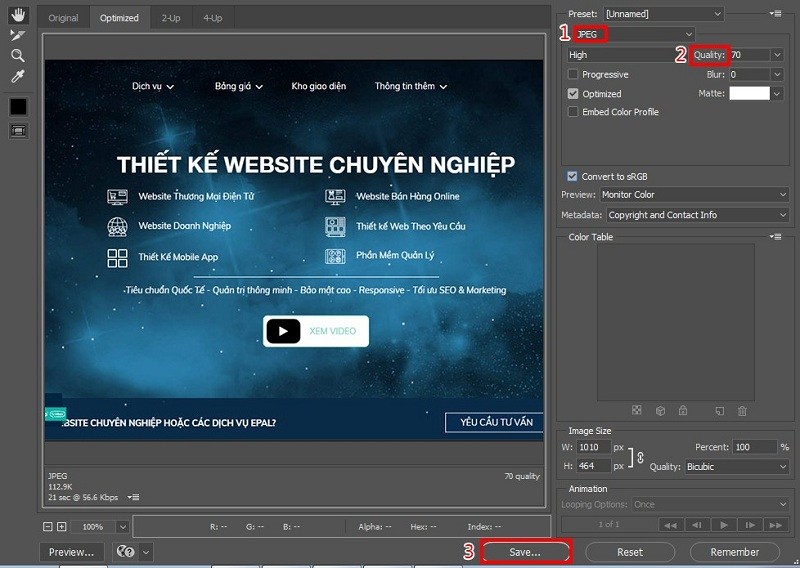
Cửa sổ mới hiện ra, ở cửa sổ này bạn có thể hiệu chỉnh các thông số sau:
- 1. Lựa chọn loại định dạng hình ảnh: GIF, JPEG, PNG, WBMP ( Bạn nên ưu tiên sử dụng hình ảnh dạng JPEG vì ảnh có chất lượng tốt độ phân giải cao nhưng dung lượng nhỏ).
- 2. Quality: Phần này dùng để tăng hoặc giảm chất lượng hình ảnh về độ phân giải cũng như dung lượng của hình ảnh. Chỉnh thông số theo sau thành 70.
- Sau khi chỉnh xong hai yếu tố trên bạn SAVE lại là được.

Bước 4: Để hình ảnh được tối ưu tốt nhất khi hiển thị trên website mà không ảnh hưởng đến tốc độ load trang. Bạn nên nén lại hình một lần nữa bằng một trong ba công cụ tối ưu hình ảnh dành cho website wordpress này.
Lưu ý khi tối ưu hình cho website:
- Không lấy hình ảnh có logo của công ty khác.
- Đặt tên không dấu cho hình và nối tiếp nhau bằng dấu “-”. VD: huong-dan-toi-uu-hinh-anh-cho-webiste.
- Kích thước tối đa của hình là 1024px (đối với những hình cho bài viết thì 800px là đủ).
Một công việc tuy nhỏ nhưng giúp ích rất nhiều trong việc tối ưu dung lượng cho website cũng như cải thiện tốc độ load trang. Bạn nên dành ít thời gian để tìm hiểu về các định dạng để có được một bức ảnh với chất lượng tốt và dung lượng nhỏ nhất cho website.
[button color=”red” size=”medium” link=”/huong-dan-upload-hinh-anh-len-website-wordpress/” icon=”” target=”false” nofollow=”false”]Hướng dẫn upload hình ảnh lên website wordpress[/button]
Chúc các bạn áp dụng thành công!