Hướng Dẫn Cài Live Chat Facebook Cho Website

Theo như các bạn đã biết, tại thị trường Việt Nam có hơn 64 triệu người dùng facebook, chiếm 3% tổng số tài khoản toàn cầu. Theo cập nhật gần đây nhất thì facebook vừa update tính năng live chat cho website. Tính năng này cho phép website tạo một liên kết dạng nút và giúp người truy cập dễ dàng gửi tin nhắn đến fanpage. Và tin vui hơn nữa là tính năng live chat facebook hoàn toàn miễn phí.
Trong bài viết này Epal xin giới thiệu các bạn về cách tích hợp live chat facebook cho website cũng như cách sử dụng. Bạn tham khảo nhé!
1. Một số ưu điểm của live chat facebook
- Khách hàng dùng tài khoản facebook để gửi yêu cầu nên khách hàng vẫn nhận được phản hồi ngay cả khi đã out khỏi website
- Fanpage giúp quản lý tổng hợp tin nhắn khách hàng từ hai kênh bán hàng facebook và website
- Dễ dàng trả lời tin nhắn trên di động hoặc máy tính nhanh gọn
- Các app chat khác muốn quản lý tin nhắn bạn cần đăng nhập và trình quản lý của website bên thứ 3. Live chat facbook làm việc hoàn toàn độc lập không có sự can thiệp của bên thứ 3
- Hoàn toàn miễn phí
- Tăng like và tương tác cho Fanpage
Vậy còn chần chừ gì nữa, tiến hành cài live chat facebook cho website thôi nào!
2. Các bước thực hiện:
Yêu cầu cần có:
- Fanpage
- And facebook
- Website bán hàng
Các bước thực hiện:
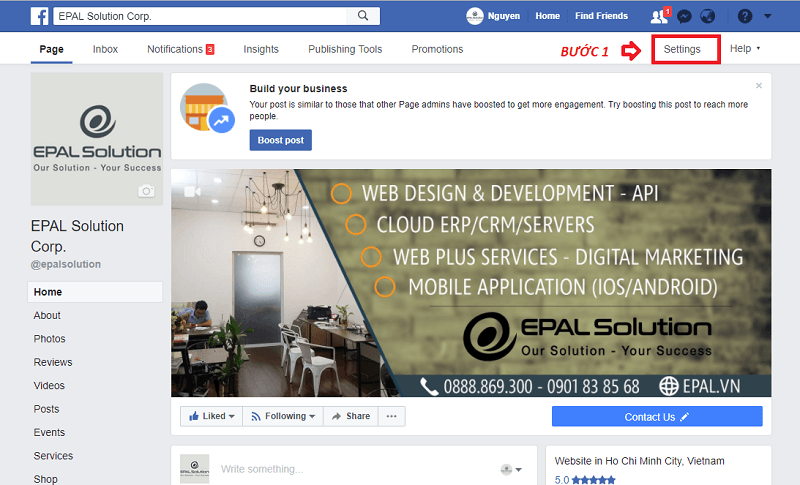
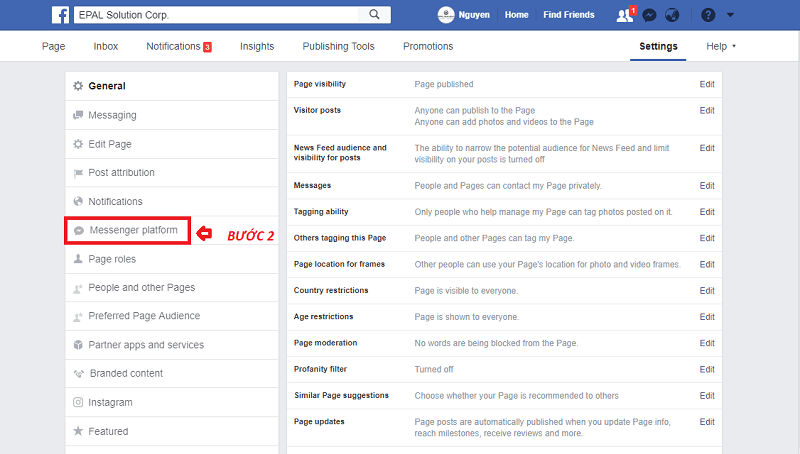
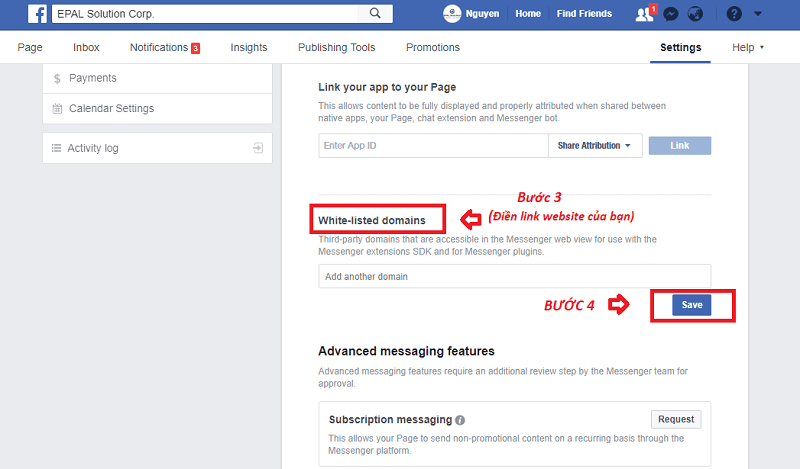
Bước 1: Vào Fanpage kích hoạt nền tảng messenger. Kèm theo tên miền website của bạn vào mục White-listed-Domain. Thao khảo hình bên dưới



Bước 2: Chèn đoạn code dưới đây vào phần giữa thẻ thẻ <body> </body>của website
[wpsm_codebox style=”1″]<script>
window.fbAsyncInit = function() {
FB.init({
appId : ‘your-app-id‘,
autoLogAppEvents : true,
xfbml : true,
version : ‘v2.11’
});
};
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = “https://connect.facebook.net/vi_VN/sdk.js”;
fjs.parentNode.insertBefore(js, fjs);
}(document, ‘script’, ‘facebook-jssdk’));
</script>
<div class=”fb-customerchat” page_id=”PAGE_ID“></div>[/wpsm_codebox]
Lưu ý: Bạn cần thay đổi đoạn code trên ở hai chỗ:
- Thay your-app-id thành ID App facebook của bạn
- Thay PAGE_ID thành ID Fanpage của bạn
Vậy là việc live chat facebook cho website hoàn tất. Hy vọng thủ thuật nhỏ này có thể giúp các bạn tăng doanh thu website nhé!
Có thể bạn quan tâm: