
Hướng dẫn cách sử dụng website wordpress giúp khách hàng dễ dàng quản trị tất cả nội dung trên website wordpress do EPAL Solution cung cấp một cách dễ dàng và nhanh chóng.
I. Hướng dẫn đang nhập vào trang quản trị wordpress.
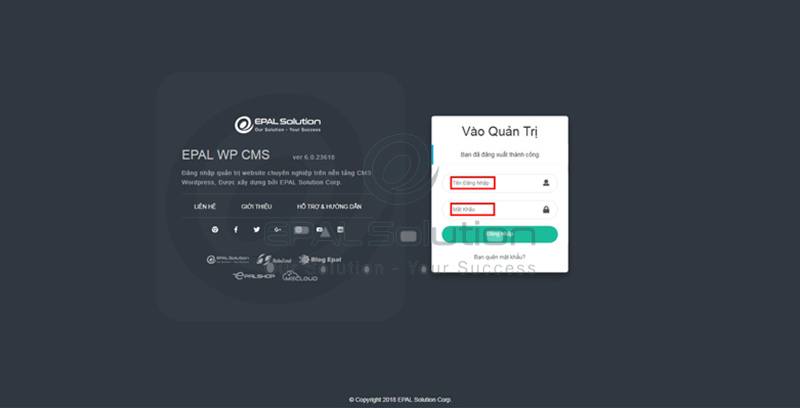
1. Link đăng nhập: http://domain.com/wp-admin/
Lưu ý: domain.com là tên domain website của bạn.

2. Nhập “tên đăng nhập” – “Mật khẩu” quản trị website và đăng nhập.
Lưu ý: (Tài khoản quản trị sẽ được đơn vị thiết kế website EPAL Solution cung cấp khi bàn giao website).
[button color=”blue” size=”medium” link=”/huong-dan-dang-nhap-vao-trang-quan-tri-website-wordpress/” icon=”” target=”false” nofollow=”false”]Hướng Dẫn Đăng Nhập Vào Trang Quản Trị Website Wordpress[/button]
II. Hướng dẫn thay đổi Favicon cho website wordpress.
![]()
- Trong Trang quản trị >> Appearance >> Chọn “Customize” >> Site Identity >> Change image >> Chọn ảnh đại diện cho Favicon.
![]()
![]()
![]()
Lưu ý: Hình ảnh làm Favicon là vuông (Tỉ lệ 1:1) và size chính xác là: 512x512px.
Để hiểu chi tiết hơn về Favicon mời bạn tham khảo thêm tại link sau:
[button color=”blue” size=”medium” link=”/huong-dan-thay-doi-favicon-cho-website-wordpress/” icon=”” target=”false” nofollow=”false”]Thay đổi Favicon cho wordpress[/button]
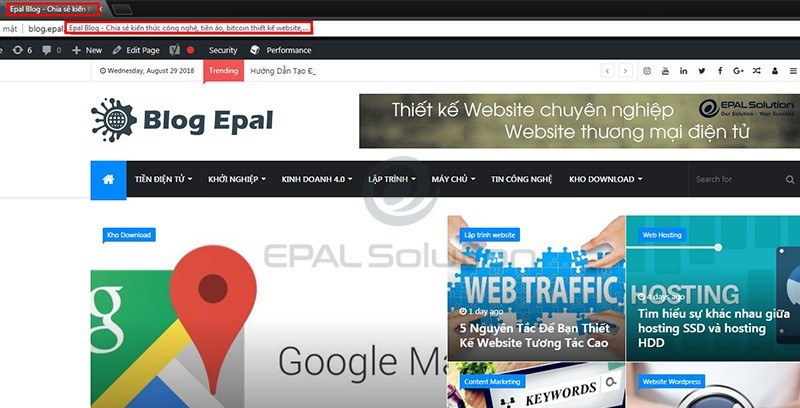
III. Hướng dẫn thay đổi Tiêu đề và Mô tả cho website.

Có 2 cách để thay đổi tiêu đề và mô tả cho website
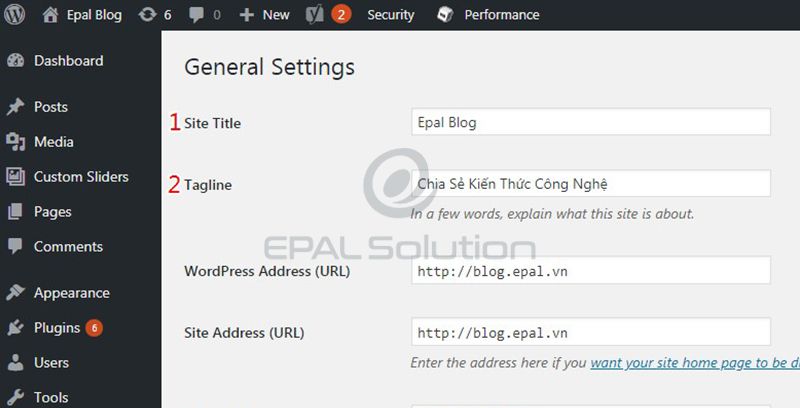
Cách 1: Trong Trang quản trị >> Settings >> General.

- Thay đổi tiêu đề và mô tả của trang website như sau:

- 1: Site Title: Tên của website.
- 2: Tagline: Đoạn mô tả cho website.
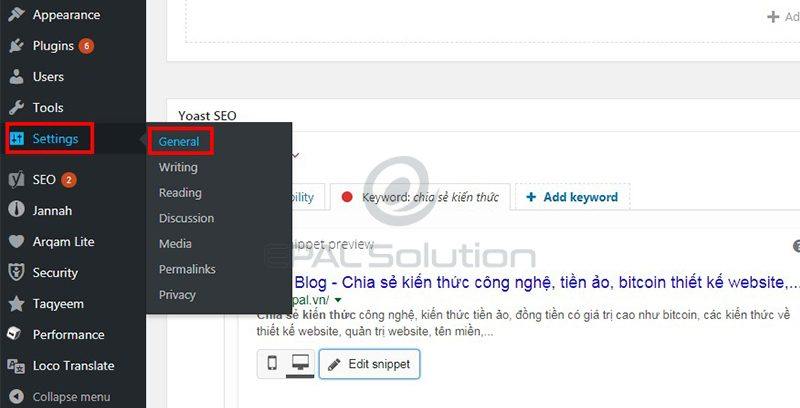
Cách thứ 2: Sử dụng Plugin Yoast SEO.
Xem thêm về: Plugin là gì? >> Tìm hiểu thêm về plugin wordpress là gì – các nhóm plugin wordpress cơ bản

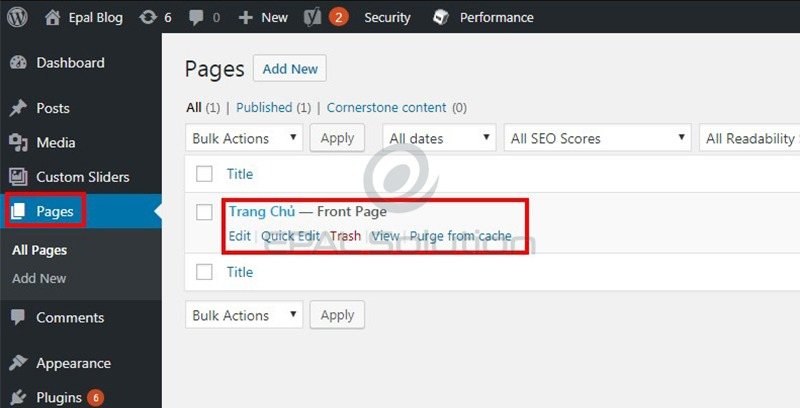
- Trong Trang quản trị >> Pages >> Chọn “Edit” Trang chủ.

Di chuyển đến mục Yoast SEO >> Edit Snippet
- 1: SEO Title: Tiêu đề của website.
- 2: Meta Description: Mô tả website.
[button color=”blue” size=”medium” link=”/huong-dan-viet-bai-chuan-seo-voi-plugin-yoast-seo/” icon=”” target=”false” nofollow=”false”]Hướng Dẫn Viết Bài Chuẩn SEO với Plugin Yoast SEO[/button]
IV. Hướng dẫn thay đổi Menu cho website wordpress.

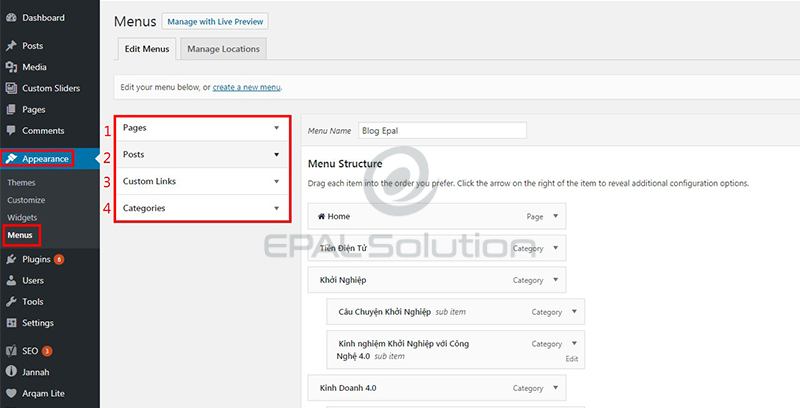
- Trong Trang quản trị >> Appearance >> Chọn “Menus”.

Ở trang mặc định của wordpress hỗ trợ 4 phần để thêm vào Menu.
- 1: Pages: Chọn trang để đưa lên Menu.
- 2: Posts: Chọn bài viết để đưa lên Menu.
- 3: Custom Links: Chọn một đường dẫn bất kỳ để đưa lên Menu.
- 4: Categories: Chọn một danh mục để đưa lên Menu.
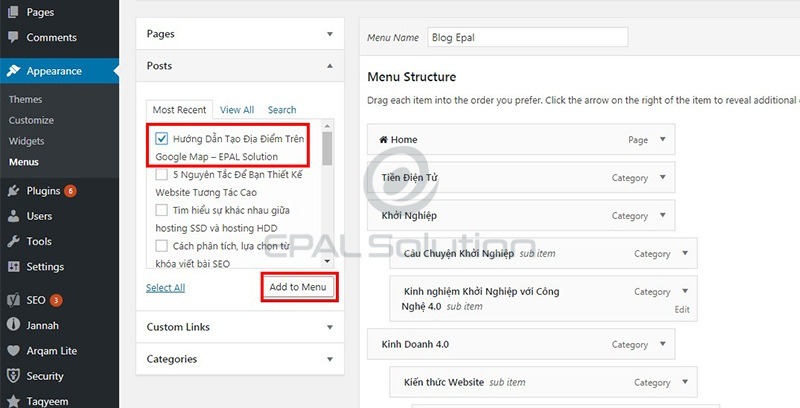
Sau khi chọn được một nội dung cần đưa vào menu >> Add to Menu.

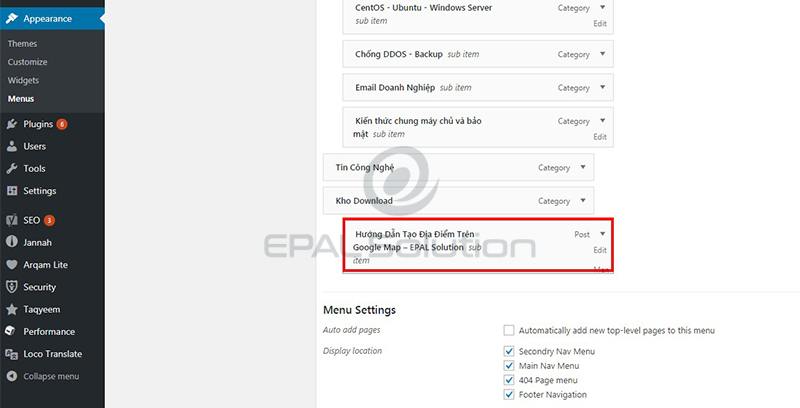
Lưu ý: Sau khi add vào Menu: Chúng ta cần di chuyển nội dung đó vào đúng mục mà ta muốn hiển thị.
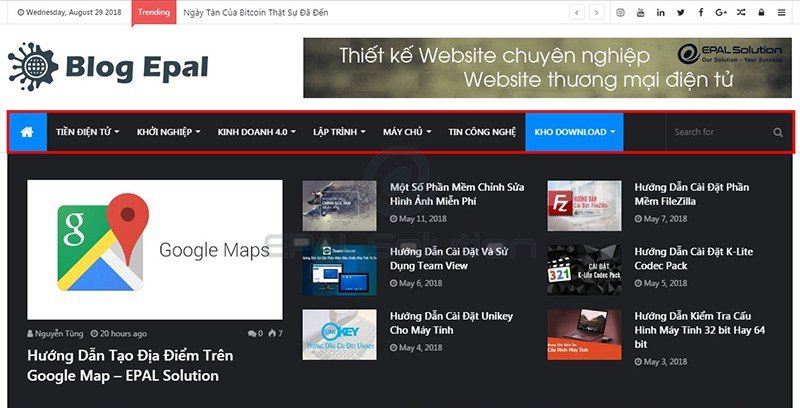
Ví dụ: Bài viết Hướng dẫn tạo địa điểm trên Google Map tôi muốn để trong chuyên mục Kho download.

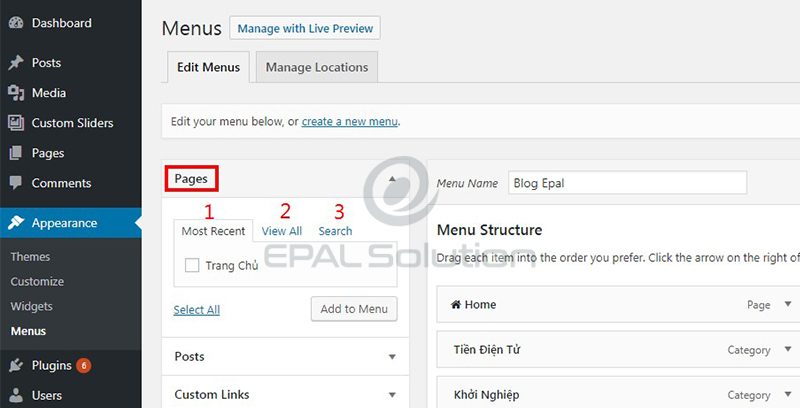
1. Đối với Pages, Posts và Categories: Chúng ta chọn những nội dung có sẵn để thêm vào Menu.

- 1: Most Reccent: Đề xuất những trang gần nhất.
- 2: View All: Tổng hợp tất cả trang của website
- 3: Search: Tìm một trang bất kỳ trên website
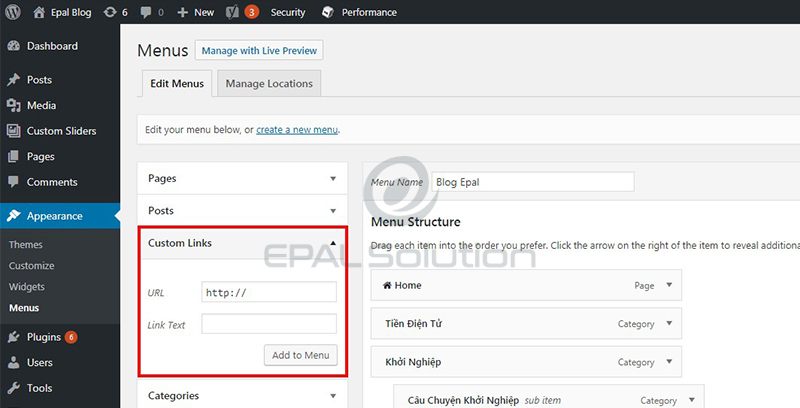
2. Đối với Custom Links: Chúng ta nhập đường link bất kỳ và tiêu đề để hiện thị trên menu.

Để cập nhật Menu đã thay đổi chọn “Save Menu” để lưu thay đổi.
[button color=”blue” size=”medium” link=”/huong-dan-tao-va-chinh-sua-menu-trong-website-wordpress/” icon=”” target=”false” nofollow=”false”]Hướng Dẫn Tạo và Chỉnh Sửa Menu Website Wordpress[/button]
V. Hướng dẫn thay đổi nội dung ở Footer cho website wordpress.

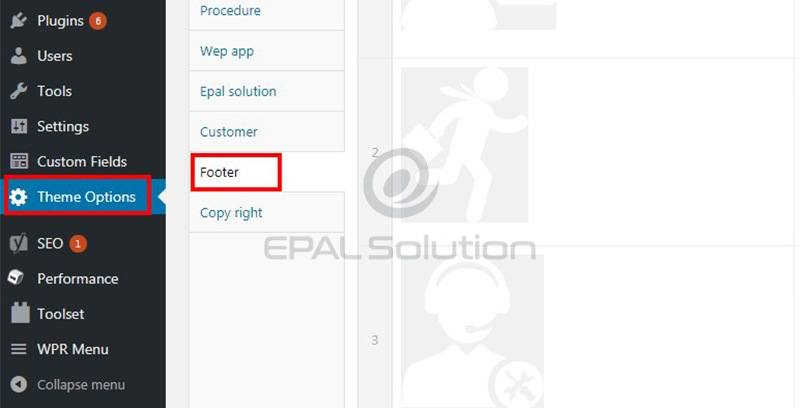
Trong Trang quản trị >> Theme Options >> Chọn “Footer”.
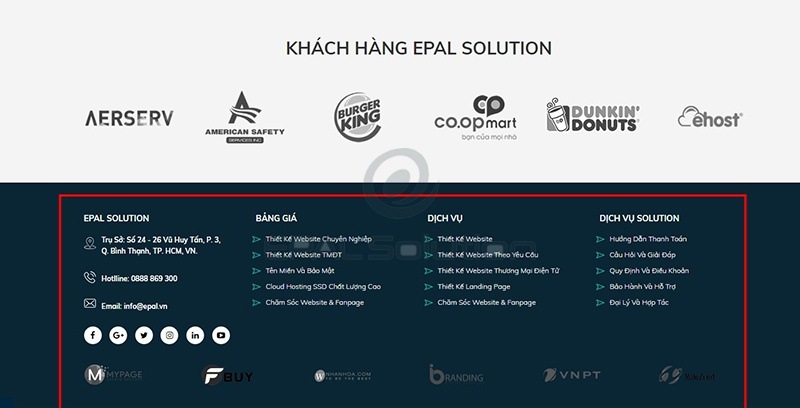
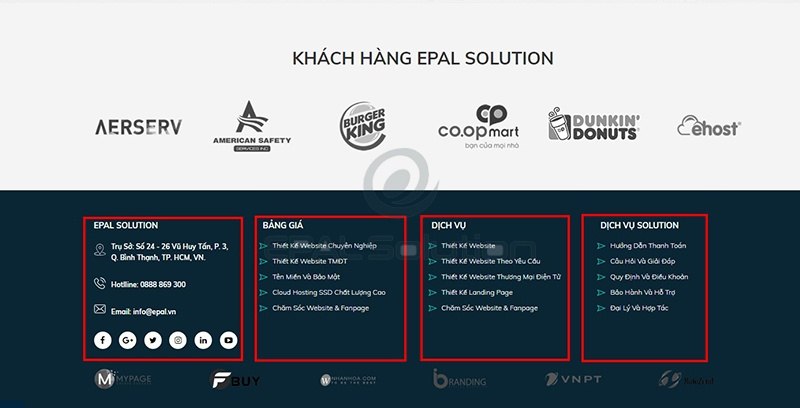
 Thay đổi nội dung theo từng cột trên footer.
Thay đổi nội dung theo từng cột trên footer.
Nội dung cột “EPAL SOLUTION” (Cột bên phải)

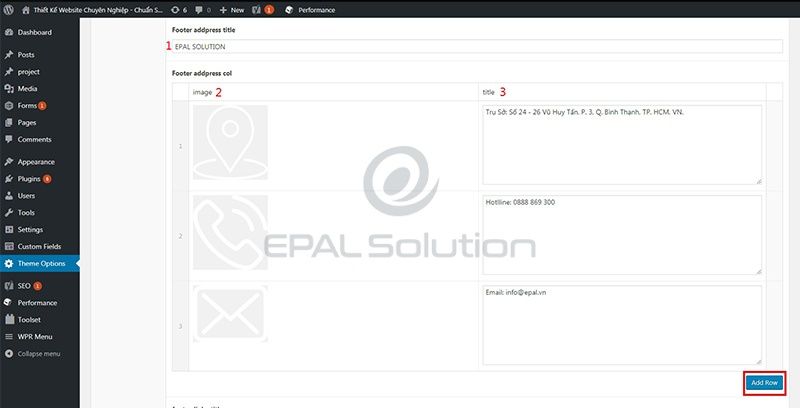
- 1: Tiêu đề của từng cột.
- 2: Chèn hình ảnh đại diện hiển thị cho cho từng dòng như: Địa chỉ, số điện thoại, Email
- 3: Nội dung của từng dòng như: Địa chỉ, số điện thoại, Email
Nút Add Row: Chèn thêm hàng nội dung.
Để cập nhật nội dung đã thay đổi chọn “Update” để lưu thay đổi.
Lưu ý: Nội dung của các cột khác như: Bảng Giá, Dịch Vụ… cũng thay tương tự như vậy.
VI. Hướng dẫn thêm – chỉnh sửa sản phẩm cho website wordpress

1. Thêm sản phẩm trong website wordpress.
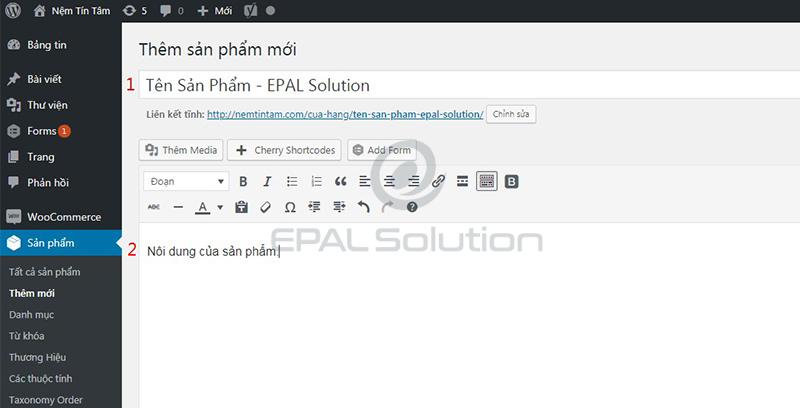
Trong trang quản trị >> Sản Phẩm >> Chọn “Thêm mới”.

- 1: Tiêu đề của sản phẩm.
- 2: Nội dung của sản phẩm.

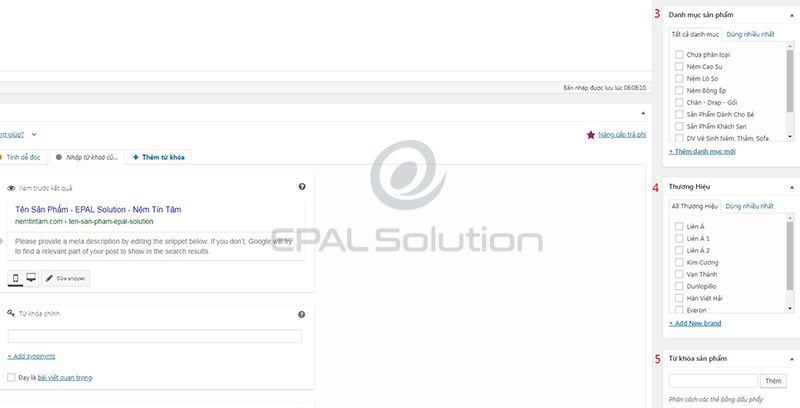
- 3: Chọn danh mục của sản phẩm.
Nếu chưa có danh mục có thể thêm bằng cách click vào: “Thêm danh mục mới”.
- 4: Chọn thương hiệu cho sản phẩm.
Nếu chưa có thương hiệu có thể thêm bằng cách click vào: “Add New Brand”.
- 5: Thêm từ khóa cho sản phẩm (Thẻ Tag).

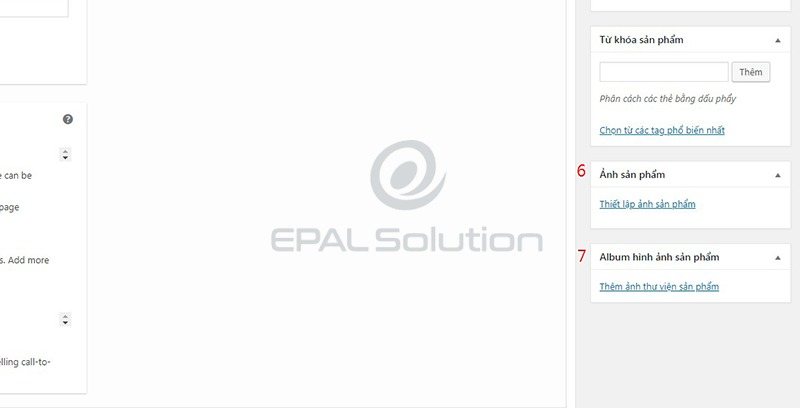
- 6: Thêm ảnh đại diện cho sản phẩm.
- 7: Thêm nhiều ảnh vào album cho sản phẩm.
Xem thêm: Hướng dẫn tối ưu hình ảnh trước khi upload lên website – Hướng dẫn upload ảnh lên website

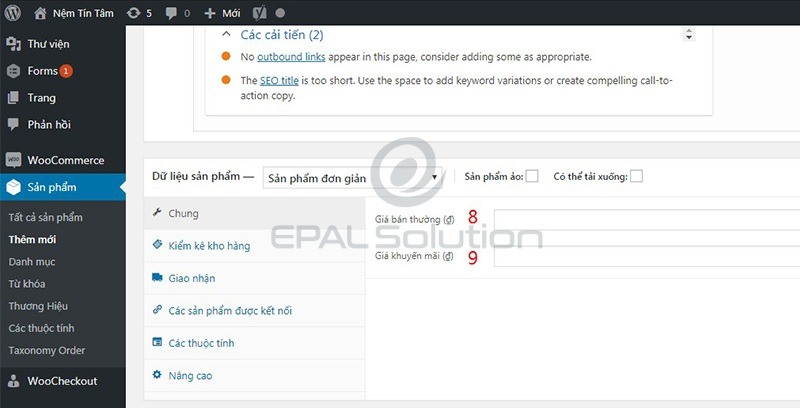
- 8: Giá bán của sản phẩm.
- 9: Giá khuyễn mãi của sản phẩm.
Lưu Ý: Một số sản phẩm tính giá theo size thì cần chọn các thuộc tính như: Size và giá của từng size.

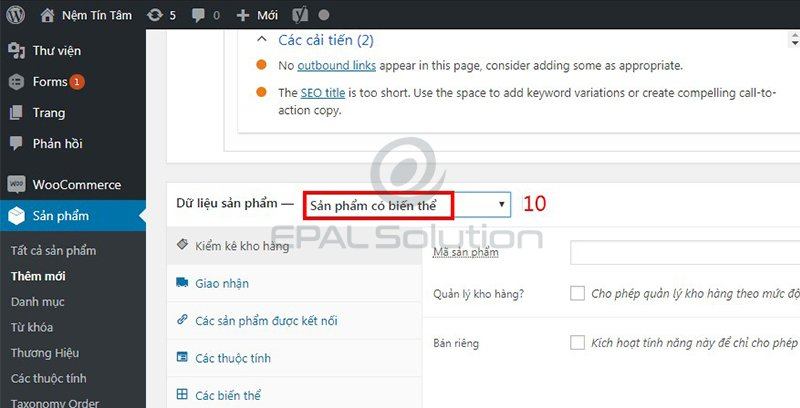
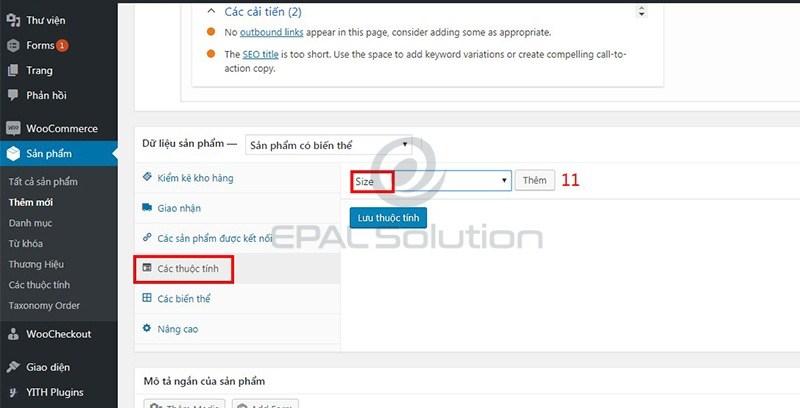
- 10: Ở phần Dữ liệu sản phẩm >> Chọn “sản phẩm có biến thể”
2. Thêm thuộc tính cho sản phẩm
Tùy loại sản phẩm mà chúng ta thêm thuộc tính phù hợp.

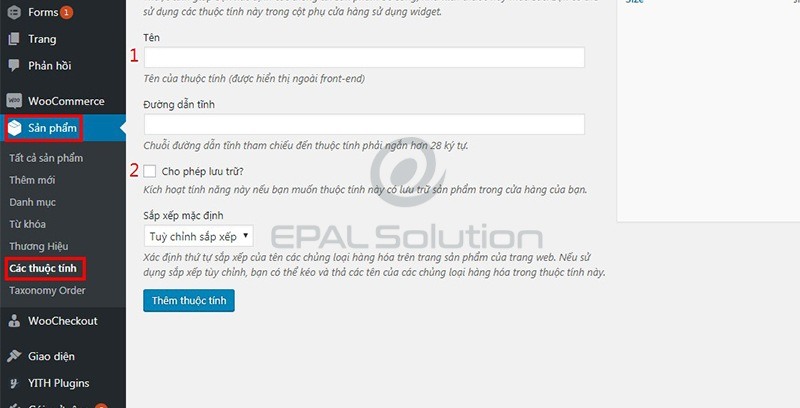
Trong trang quản trị >> Sản Phẩm >> Các thuộc tính.
- 1: Nhập tên thuộc tính.
- 2: Chọn: Cho phép lưu trữ.
Sau đó “Thêm thuộc tính”.

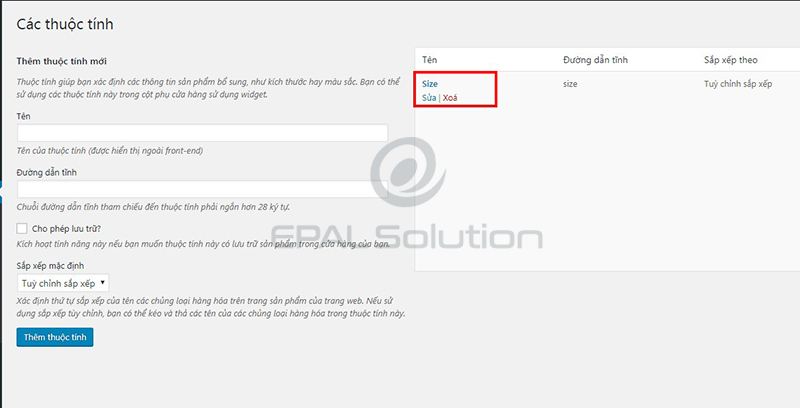
3. Thêm biến thể cho thuộc tính
- Chọn thuộc tính >> Sửa.

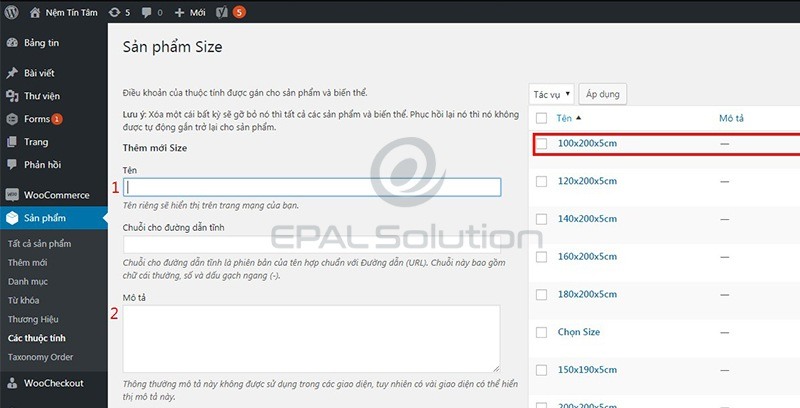
Thêm các biến thể cho thuộc tính.
- 1: Nhập tên của biến thể
- 2: Nhập mô tả cho biến thể.
Chú Ý: Phải thêm thuộc tính trước và tiếp theo là các biến thể cho thuộc tính đó. Để khi nhập sản phẩm chúng ta chỉ chọn thuộc tính và thêm giá trị cho từng biến thể của thuộc tính đó.
Ví dụ: Thuộc tính là “Size” của sản phẩm, biến thể là từng size (nhiều size) của sản phẩm, Mỗi size sẽ có giá bán và thông tin khác nhau nên sẽ có nhiều biến thể và giá trị của biến thể trong một thuộc tính.
 Các thuộc tính: Chọn thuộc tính bạn muốn thêm cho sản phẩm.
Các thuộc tính: Chọn thuộc tính bạn muốn thêm cho sản phẩm.
- 11: Chọn thuộc tính >> Thêm.
Lưu ý: Tùy từng loại sản phẩm mà bạn thêm thuộc tính cho phù hợp.
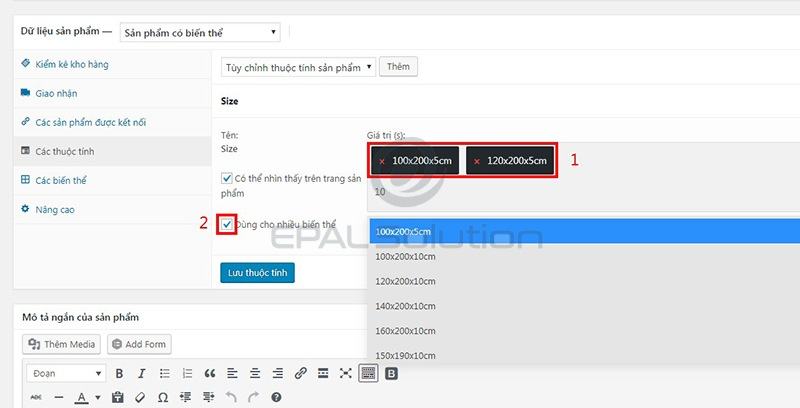
4. Thêm “giá trị” cho thuộc tính.

- 1: Thêm giá trị (biến thể) cho thuộc tính. Các biến thể này đã được thêm khi tạo chung với thuộc tính.
- 2: Chọn “Dùng cho nhiều biến thể”.
Sau khi add các biến thể xong chúng ta “Lưu thuộc tính”.
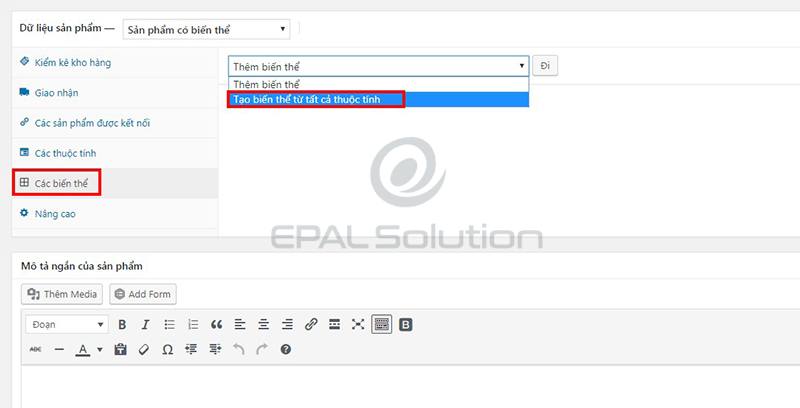
5. Thêm giá trị cho các biến thể.

- Các biến thể >> “Tạo biến thể từ tất cả các thuộc tính”.

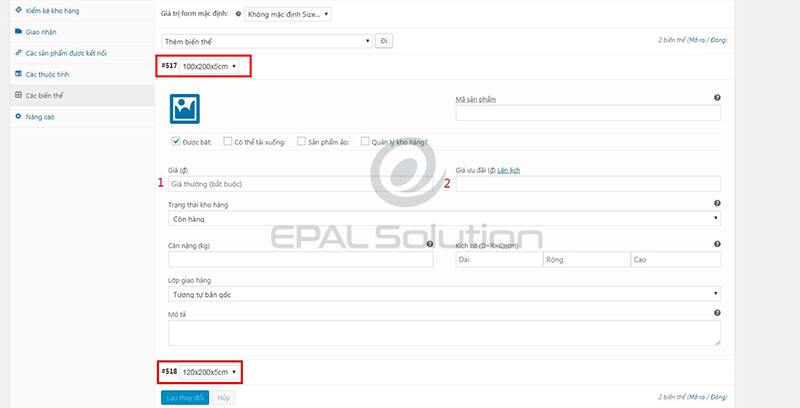
6. Nhập thông tin cho từng biến thể:
- 1: Nhập giá bán
- 2: Nhập giá khuyễn mãi.
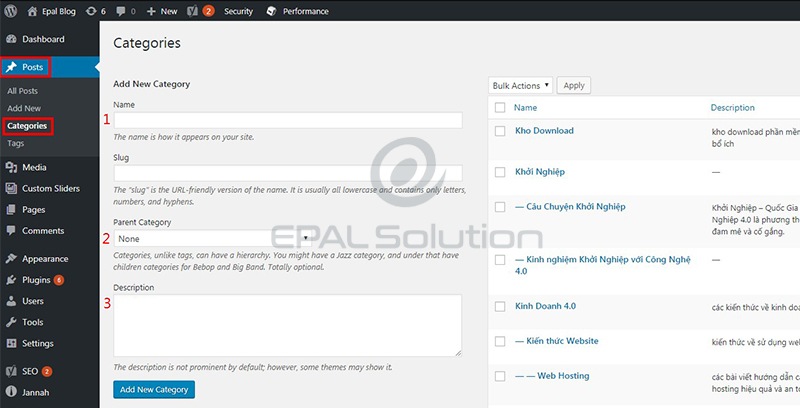
VII. Hướng dẫn tạo – chỉnh sửa danh mục (Category) cho website wordpress.
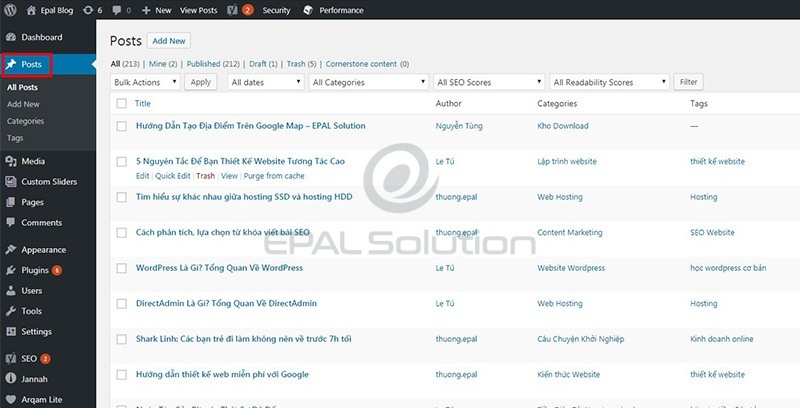
Trong trang quản trị >> Post >> Categories: Các chuyên mục hiện đang có.
 1. Tạo mới chuyên mục.
1. Tạo mới chuyên mục.
- Số 1: Nhập tên của danh mục.
- Số 2: Chọn phân cấp cho chuyên mục.
- Số 3: Nhập mô tả cho danh mục.
Để thêm danh mục chọn “Add New Category” để lưu thay đổi.
2. Chỉnh sửa danh mục:
- Click trực tiếp vào tên danh mục hoặc chọn “edit” để chỉnh sửa thông tin danh mục.
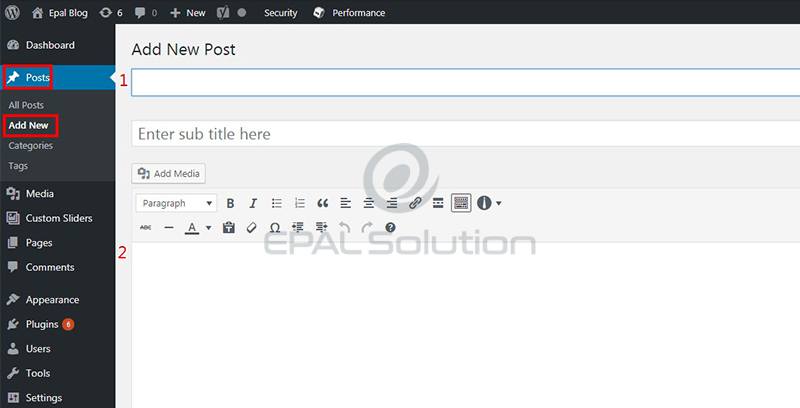
VIII. Hướng dẫn tạo – chỉnh sửa bài viết (Post) cho website wordpress.

Trong Trang quản trị >> Post >> Add new.

- 1: Nhập tiêu đề cho bài viết
- 2: Nhập nội dung cho bài viết.

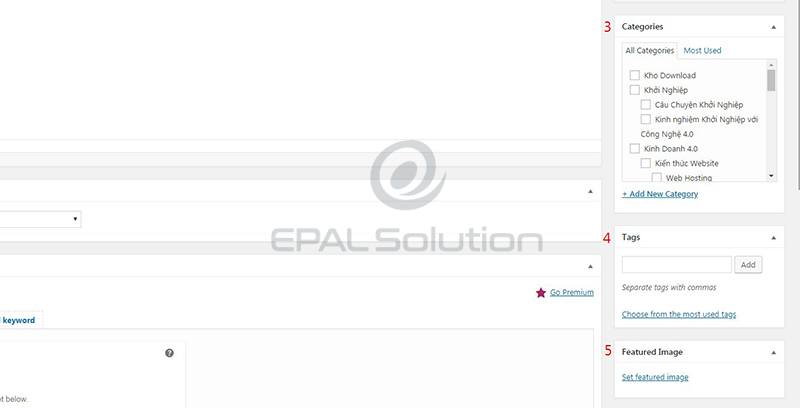
- 3: Chọn chuyên mục cho bài viết.
- 4: Thêm tag cho bài viết.
- 5: Chọn hình đại diện cho bài viết.
[button color=”blue” size=”medium” link=”/huong-dan-tao-chinh-sua-post-trong-website-wordpress/” icon=”” target=”false” nofollow=”false”]Tạo và Chỉnh Sửa Post Website Wordpress[/button]
IX. Hướng dẫn tạo – chỉnh sửa trang (Page) cho website wordpress.

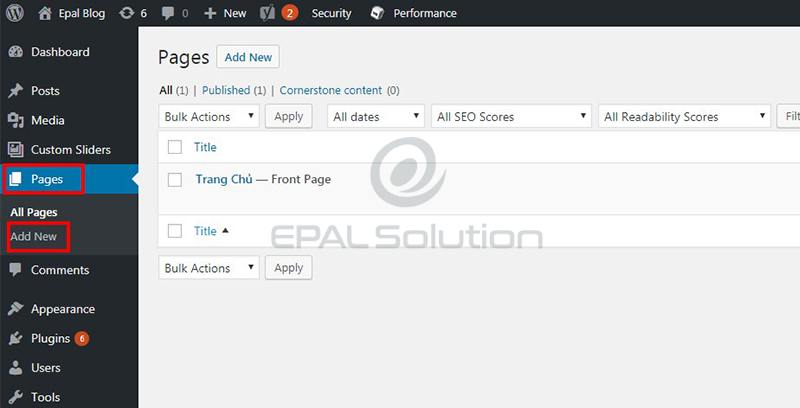
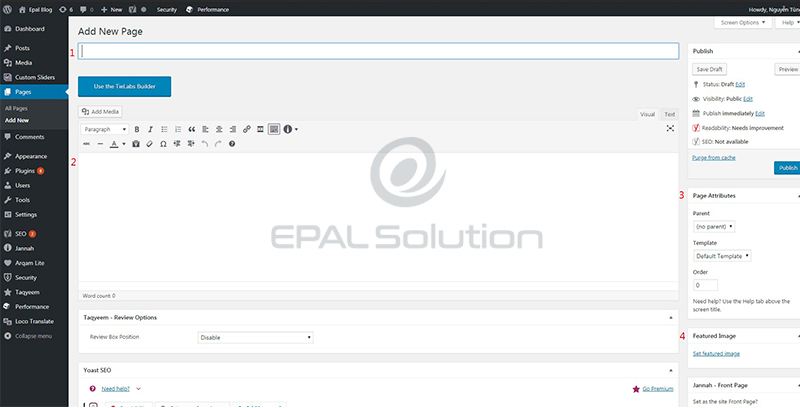
Trong Trang quản trị >> Pages >> Add new.

- 1: Nhập tiêu đề cho page.
- 2: Nhập nội dung cho trang.
- 3: Có 2 mục cần lưu ý như:
- Parent: Phân cấp bậc cho page.
- Template: Chọn template để hiển thị. Nếu không có template thì bạn để mặc định.
- 4: Chọn ảnh đại điện cho page.
Lưu ý: Để chỉnh sửa page chúng ta click trực tiếp vào tiêu đề của page hoặc chọn “Edit” để chỉnh sửa thông tin page.
[button color=”blue” size=”medium” link=”/tao-chinh-sua-xoa-page-trong-website-wordpress/” icon=”” target=”false” nofollow=”false”]Tạo và Chỉnh Sửa Page Website Wordpress[/button]





